Slider là một trong các yếu tố bạn thường thấy trên website. Dễ triển khai, đẹp mắt, và rất thu hút người xem chính là lý do vì sao rất nhiều chủ website sử dụng nó. Bạn chỉ cần có ảnh đẹp là được. Bạn còn có thể tạo hiệu ứng để chuyển đổi từ ảnh này sang ảnh khác.
Sliders không phải là một chức năng WordPress cung cấp sẵn, vì vậy bạn cần cài plugin để thêm nó vào. Có 3 bước để tạo slider WordPress là:
- Cài Slider WordPress, thêm ảnh bạn muốn sử dụng vào.
- Cấu hình Slider WordPress.
- Đặt slider vào vị trí chỉ định.
Ngoài ra, cuối bài chúng tôi còn giới thiệu và plugin slider WordPress hàng đầu, để bạn có thêm nhiều lựa chọn khác nhau. Hãy bắt đầu thôi!
Khi nào bạn cần sử dụng Slider WordPress
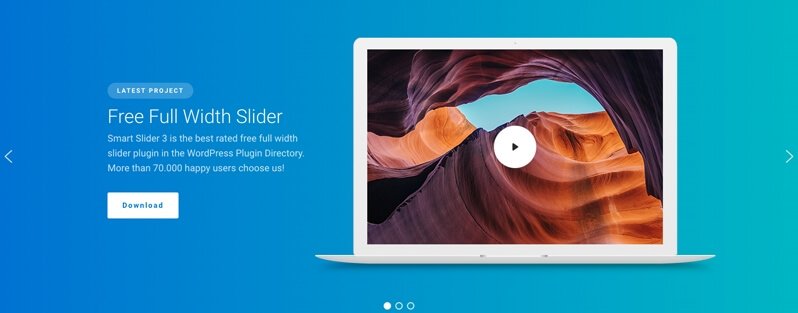
 Sliders có các tính năng đơn giản, nhưng nếu bạn chọn hình ảnh đẹp, thì cũng tạo được ấn tượng
Sliders có các tính năng đơn giản, nhưng nếu bạn chọn hình ảnh đẹp, thì cũng tạo được ấn tượng
Sliders (hay carousels) là một tính năng khá đơn giản. Slider là tập hợp một số hình ảnh có thể chuyển đổi, dịch chuyển một cách tự động hay thông qua một nút nhất. Nó giống như một bộ hình chiếu slideshow vậy.
Bạn có thể làm nhiều thứ với slider WordPress. Bạn có thể thêm hiệu ứng chuyển đổi ảnh vui nhộn, chỉnh chữ hiện trên nó, tạo một nút đặc biệt, vâng vâng. Tóm lại, có nhiều cách thực hiện để cho slider không bị nhàm chán và khiến web page của bạn trông thú vị, độc đáo hơn.
Vậykhinàonên sử dụng sliders? Nó còn tùy website và mục tiêu của bạn. Nhiều website sử dụng sliders dạng ‘hero’, trải dài trên cùng của trang chủ, đóng vai trò làm một header, như hình trên bạn thấy.
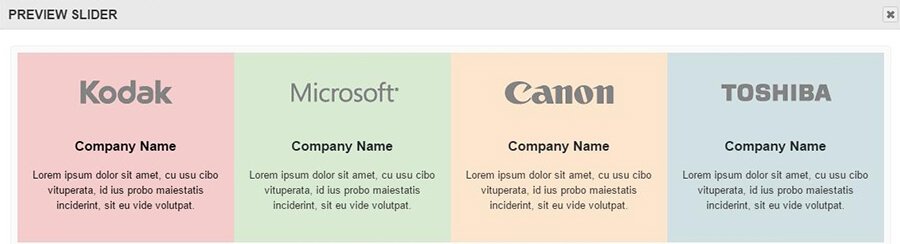
Ngoài hero sliders, bạn có thể tạo testimonial và đánh giá khách hàng, dạng như sau:
 danh-gia-cua-khach-hang-testimonial
danh-gia-cua-khach-hang-testimonial
Tóm lại, slider là một điểm nhấn hoàn hảo cho bất kỳ website nào. Nó thường thể hiện tốt nhất khi sử dụng cho các mục đích thực tế, như trình bày nhiều hình trong một không gian nhỏ thay vì chỉ dùng để trang trí. Chúng cũng có thể khiến cho website thân thiện với khách truy cập hơn, là một cách tốt đểtăng tương tác người dùng.
Làm thế nào để tạo Slider WordPress (trong 3 bước)
Trong phần này, chúng tôi sẽ chỉ bạn cách tạo slider WordPress bằngMaster Slider. Chúng tôi chọn plugin này vì nó dễ dùng, có nhiều tính năng thú vị, và giúp bạn tạo nhiều slider nếu muốn.
Sau đó, chúng tôi sẽ đề cập đến các slider WordPress carousel plugin khác bạn nên dùng. Giờ, hãy tiếp tục và tiến hànhcài đặt Master Slider thôi, sau đó bạn có thể bắt đầu làm theo hướng dẫn sau.
Bước 1: Cài Slider WordPress và thêm ảnh bạn muốn sử dụng vào.
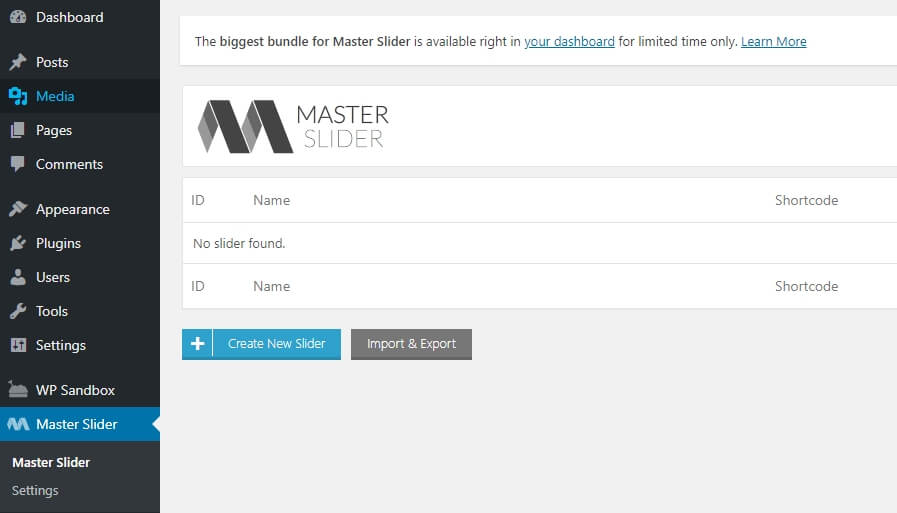
Sau khi bạn kích hoạt plugin Master Slider, bạn sẽ thấy tab gọi làMaster Slidertrong dashboard. Tại đó, bạn có thể thấy danh sách các slider WordPress (mới cài thì nó sẽ trống như bây giờ). Hãy nhấn nútCreate New Slider:
 them-slider-moi
them-slider-moi
Plugin sẽ hỏi bạn loại slider nào bạn muốn cài. Bạn có tổng cộng 8 loại để chọn, trong đó có slider ngang có hoặc không có thumbnails:
 slide-moi
slide-moi
Trong bài này, chúng tôi sẽ cài slider đơn giản nhất để bạn biết cả quá trình cài. Hãy chọn simple custom slider và nhấn vào nútCREATE.
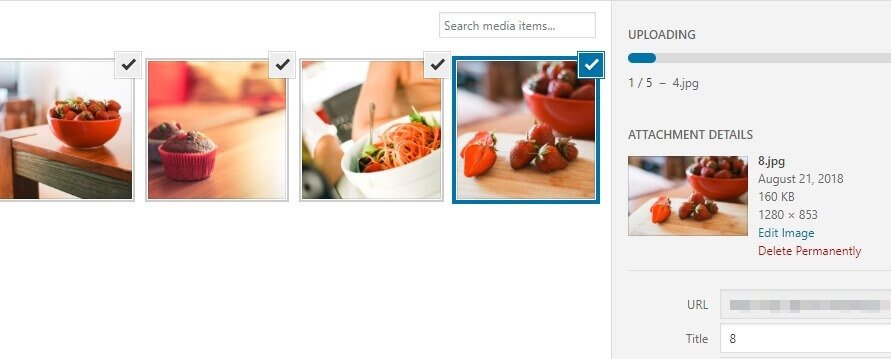
Tiếp theo, plugin sẽ chuyển bạn tới tabSLIDES. Tại đây bạn có thể thêm tất cả ảnh bạn muốn vào slider bằng WordPress media upload hoặc chọn ảnh từ trong thư viện:
 thu-vien-anh
thu-vien-anh
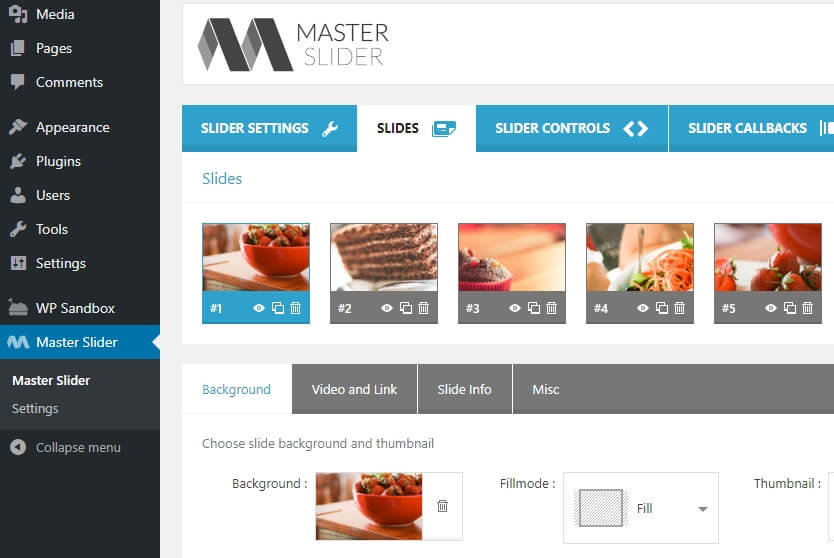
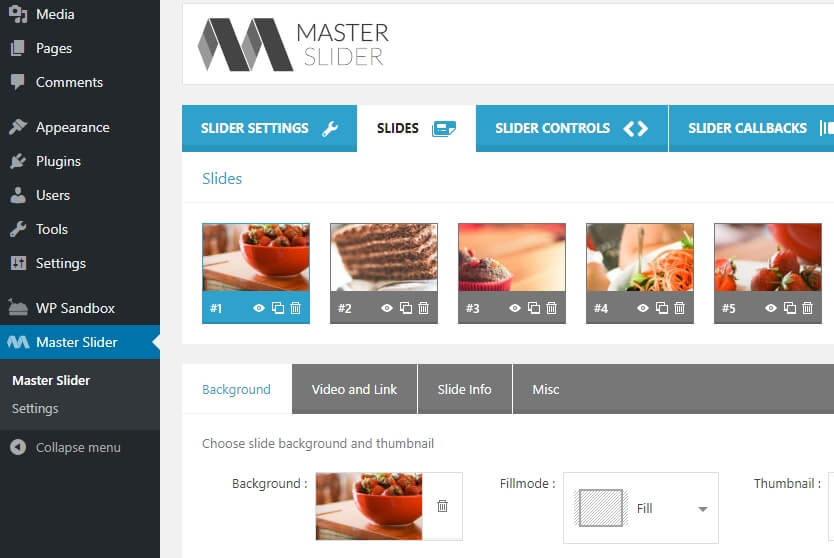
Khi bạn đã thêm ảnh vào xong, tabSLIDESsẽ trông như sau:
 slide-moi-2
slide-moi-2
Giờ bạn đã có đủ hình. Đừng đóng tab này vội mà hãy chuyển sang bước 2.
Bước 2: Cấu hình Slider WordPress
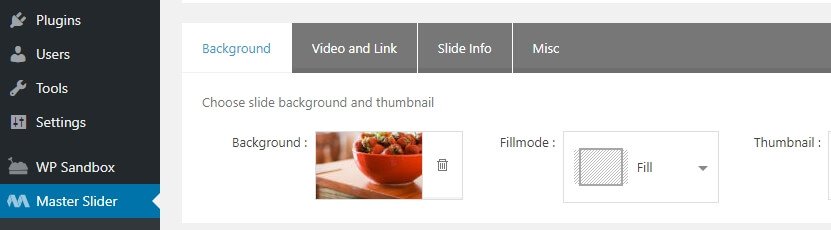
Giờ bạn có thể cấu hình cách hoạt động của slider WordPress. Để làm vậy, chuyển xuống mụcBackgroundtrong tabSLIDES. Với mỗi Slide ảnh bạn sẽ cần cấu hình For each of your slides, you can configure a unique background using a chosen image, along with whatever colors and text you like:
 cau-hinh-background
cau-hinh-background
Ngay bây giờ, bạn đã có thể tạo một slider WordPress đơn giản bằng các hình của bạn upload lên. Khi cuộn xuống bạn sẽ thấy từng ảnh hiện lên slider. Có cả nútPreview,để bạn xem slider WordPress như thế nào:
 xem-truoc
xem-truoc
Khi hoàn tất, bạn hãy chuyển qua tabSLIDER CONTROLS. Tại đó, bạn có thể chọn cách điều khiển slider. Mặc định cấu hình chuyển ảnh là bằng nút mũi tênArrows,như sau:
 vi-du-slider-anh
vi-du-slider-anh
Tất nhiên, bạn chọn loại điều khiển slider nào cũng được. Sau đó bạn chuyển tới tabSLIDER SETTINGSđể chỉnh thêm vài thông số khác nữa của Slider WordPress.
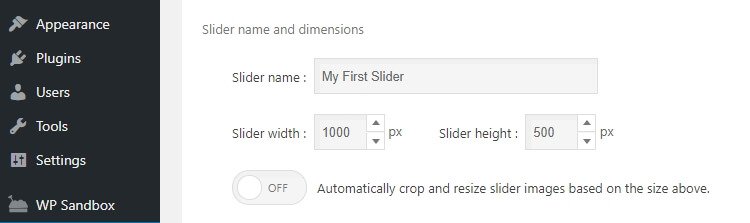
Bạn sẽ thấy tùy chỉnh về chiều rộng và cao. Đặt tên cho nó để nó hiện lên trongMaster Slider:
 kich-thuoc-anh
kich-thuoc-anh
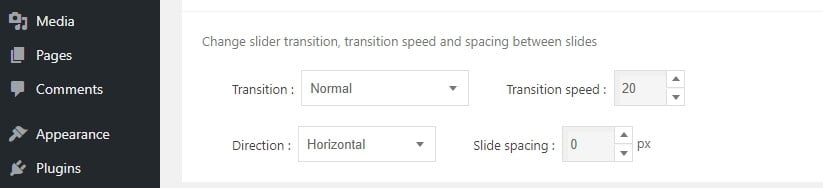
Nếu bạn cuộn xuống một tí, bạn sẽ có thể thêm hiệu ứng chuyển ảnh. Lưu ý là bản miễn phí của Master Slider chỉ có 2 hiệu ứng là:NormalvàFade. Chúng tôi khuyên bạn cứ dùng dạng Normal để WordPress slider của bạn đỡ phức tạp hơn:
 hieu-ung-chuyen-anh
hieu-ung-chuyen-anh
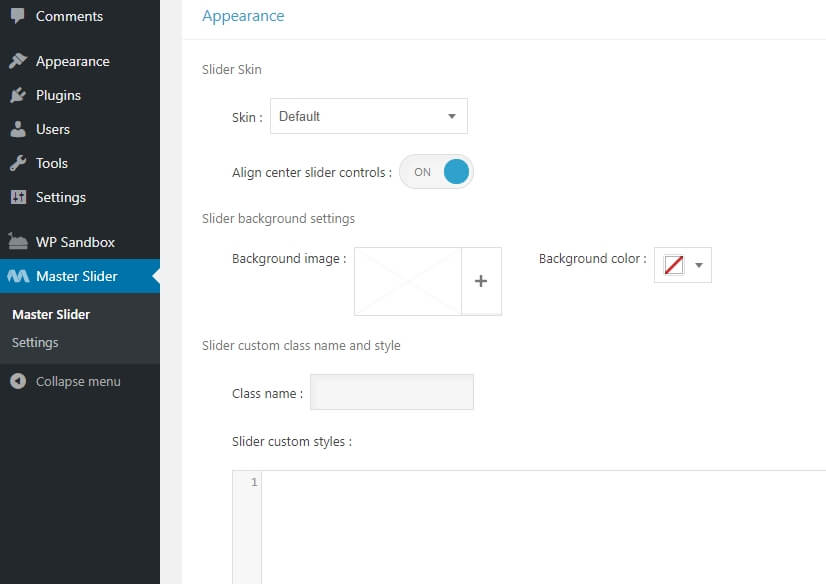
Cuối cùng, bạn có thể thử dùng skins trong mụcAppearance. Đây là các mẫu slider, bạn có thể tùy chỉnh cách nó hiển thị.
Ở trên là skin mặc định, nhưng có nhiều lựa chọn khác thú vị hơn. Bạn còn có thể thêmcustom CSS vào WordPressnếu bạn thích:
 phong-cach-slide
phong-cach-slide
Khi bạn đã hoàn tất tùy chỉnh phong cách của slider WordPress, nhấn nútSave Changesđể tiếp tục sang bước 3.
Bước 3: Đặt slider vào vị trí chỉ định
Slider WordPress giờ đã sẵn sàng, bạn chỉ còn việc đặt nó vào đúng vị trí. Quá trình này cũng đơn giản, vì Master Slider có tự tạo ra shortcode cho từng slider của bạn rồi.
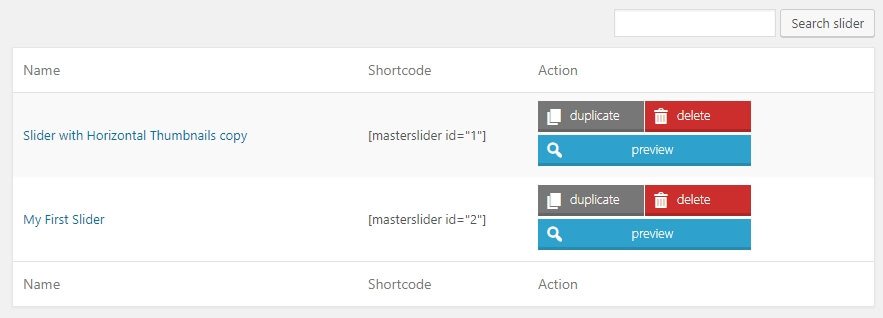
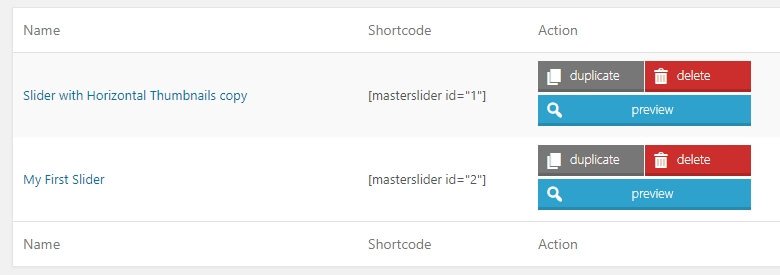
Để lấy shortcode của slider WordPress, chuyển tới tabMaster Slidertrong dashboard và copy phần code trong cộtShortcode:
 slider-shortcodes
slider-shortcodes
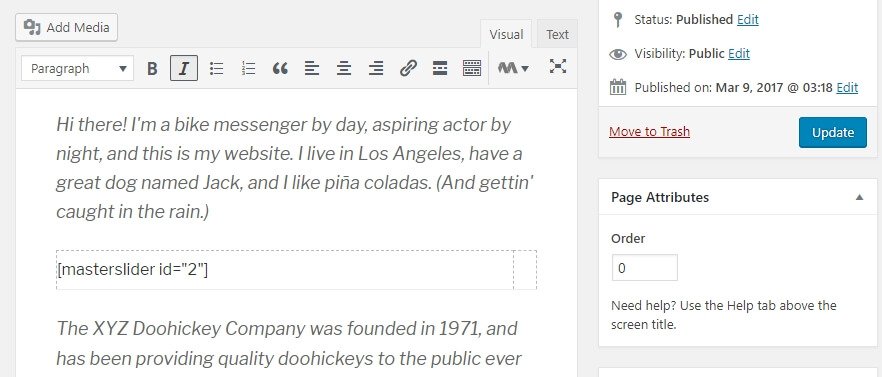
Giờ hãy dán nó vào trang hay bài viết nơi bạn muốn đặt slider. Giống như ví dụ bên dưới:
 vi-du-chen-shortcode-slide
vi-du-chen-shortcode-slide
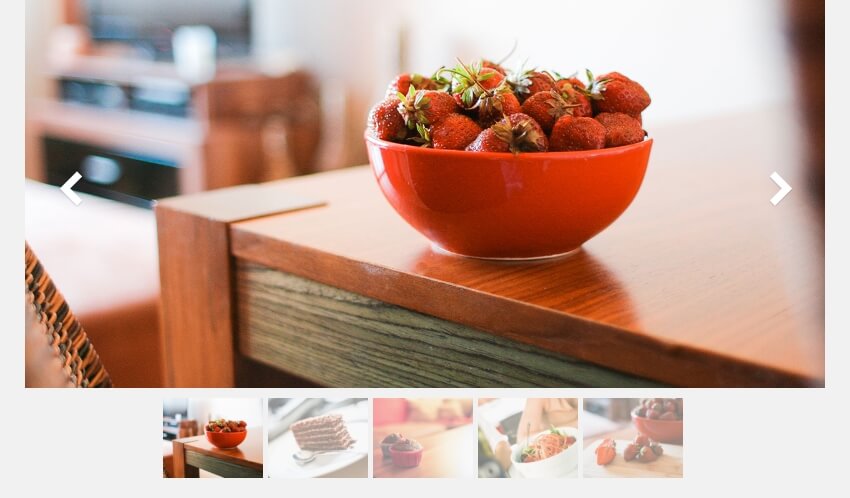
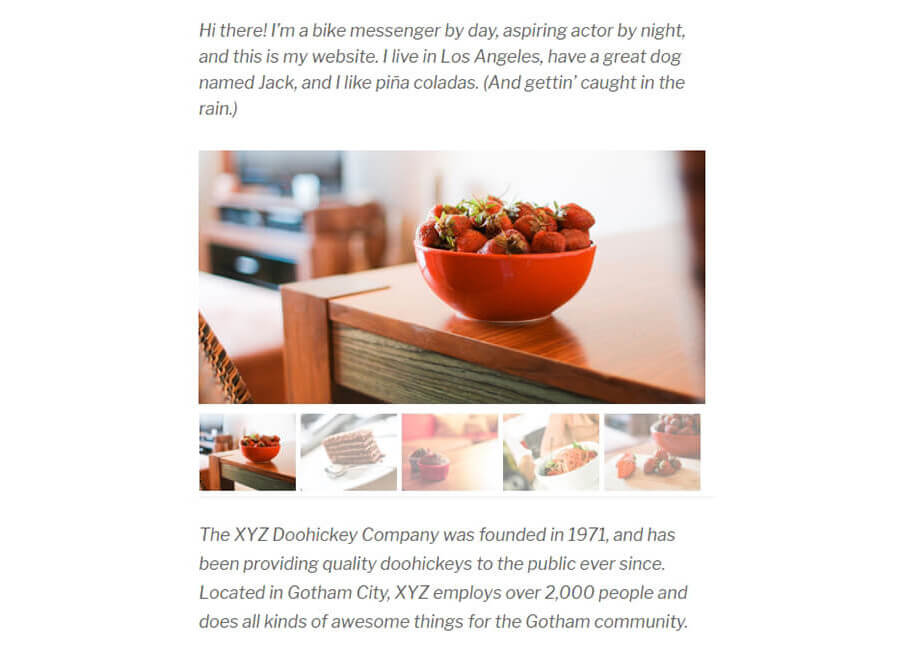
Nếu bạn làm y như vậy, nó sẽ trông như sau:
 front-end-slider-1
front-end-slider-1
Rất đẹp phải không, bạn có thể tạo nhiều slider theo ý mình bằng plugin Master Slider. Nếu muốn delete các slider không dùng nữa, bạn vào trong tabMaster Slider, chọn nútdeletengay cạnh slider bạn muốn xóa:
 xoa-bot-anh
xoa-bot-anh
Giờ, bạn có thể tiếp tục và tạo ra các slider WordPress đẹp nhất cho site của bạn rồi đó! Trước khi kết thúc bài viết, bạn hãy tham khảo thêm các plugin tạo slider WordPress tốt nhất hiện nay nhé.
Liên hệ thiết kế web và hỗ trợ miễn phí:0918.99.2587
















Bình luận bài viết