Thông báo đẩycho phép bạn dễ dàng gửi thông tin đến đối tượng bất kỳ..miềnx là họ đã đăng ký nhận thông báo từ website của chúng ta.
Ngay sau khi họ đăng ký nhận thông báo từ chúng ta, bất kể họ có Online hay không..thì thông báo vẫn được gửi đến thiết bị mà họ đang sử dụng. Đó có thể là máy tính, máy tính bảng và thậm chí cả điện thoại thông minh.
Tuy nhiên nếu bạn sử dụng Website bằng WordPress, chắc chắn bạn sẽ được hỗ trợ rất nhiều về tính năngthông báo đẩynày. Hiện nay trên WordPress có rất nhiều Plugin giúp bạn gửithông báo đẩynày đến người dùng..
Vậy Plugin nào được nhiều người sử dụng nhất, và cách cài đặt nó ra sao? Để hiểu thêm bạn với chúng tôi cùng bóc tách vấn đề này nhé.
1. Lý do nên thêm thông báo đẩy vào trang web WordPress của bạn
Vì hơn 70% khách truy cập website của bạn sẽ không bao giờ quay lại, do đó điều cần thiết là bạn phải cố gắng đưa họ quay trở lại website của chúng ta.
Để làm được điều này bạn có thể sử dụng một số kênh để thu hút mọi người đăng ký nội dung của bạn, bao gồm:
Truyền Thông Xã Hội
Thư Điện Tử Quảng Cáo
Tiếp Thị Qua Sms
Thông Báo Đẩy Web
Trong số những cách được đề cập ở trên, tiếp thị qua email vẫn được sử dụng rộng rãi và hiệu quả nhất, nhưng thông báo đẩy đang ngày càng trở nên phổ biến hơn.
1.1 Một số lý do tại sao thông báo đẩy hoạt động tốt:
Đối với người đăng ký tiếp thị qua email, mọi người cần đồng ý rõ ràng để nhận thông báo đẩy.Thực tế này chỉ có nghĩa là họ đã quan tâm đến nội dung của bạn và do đó có nhiều khả năng tương tác với các thông báo hơn.
Mọi người có thể đăng ký nhận thông báo đẩy chỉ vài thao tác đơn giản
Gần như tất cả các thông báo đẩy đều được gửi vì chúng không dựa trên bất kỳ thuật toán nào.
Người đăng ký có thể kiểm soát thông báo đẩy – chúng có thể bị tạm dừng hoặc tắt hoàn toàn một cách dễ dàng.
Chúng là duy nhất, vì không có quá nhiều công ty đang sử dụng chúng.
Các trang web lớn như Facebook, LinkedIn và Pinterest đã bắt đầu sử dụng thông báo đẩy vì họ nhận ra hiệu quả không ngờ của chúng.
Thông báo đẩy trên web hấp dẫn hơn tiếp thị qua email, SMS và chia sẻ trên mạng xã hội.Theođồ họa thông tinnàycủa Oracle, chúng có tỷ lệ mở cao hơn 50% so với tiếp thị qua email và 2 lần CTR (tỷ lệ nhấp).
Bây giờ bạn đã biết những lợi ích của thông báo đẩy, hãy xem việc thêm chúng vào trang web WordPress của bạn đơn giản như thế nào.
2. Cách Thêm thông báo đẩy web vào WordPress bằng OneSignal
Đầu tiên bạn truy cậpOneSignal.com,nhấp vàoBắt đầu miễn phínút, sau đó nhập tên của bạn, email và Công ty hoặc Tên tổ chức.Tiếp theo, nhấp vào nútTạo tài khoản.
Ngoài ra, bạn có thể đăng ký bằng tài khoản Facebook, Google hoặc GitHub của mình.
Xin lưu ý:Gói miễn phí củaOneSignalbao gồm di động không giới hạn và lên đến 30.000 người đăng ký web push. Sau khi hoàn tất quá trình đăng ký, bạn sẽ được đưa đến trang tổng quanOneSignal.
Chọn tên cho ứng dụng của bạn để giúp bạn xác định nó (bạn có thể chỉ cần sử dụng tên miền của mình để đơn giản hóa mọi thứ). Sau đó, nhấp vào nútThêm ứng dụng. Trên màn hình tiếp theo, bạn sẽ cần chọn một nền tảng cho ứng dụng thông báo đẩy của mình.ChọnWeb Pushvà nhấp vàonútTiếp theo.

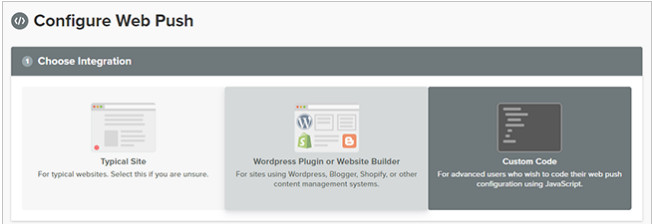
Sau đó, bạn sẽ được đưa đến một trang mà bạn cần chọn loại tích hợp sẽ được sử dụng.ChọnWordPress, sau đó cuộn trang xuống một chút.

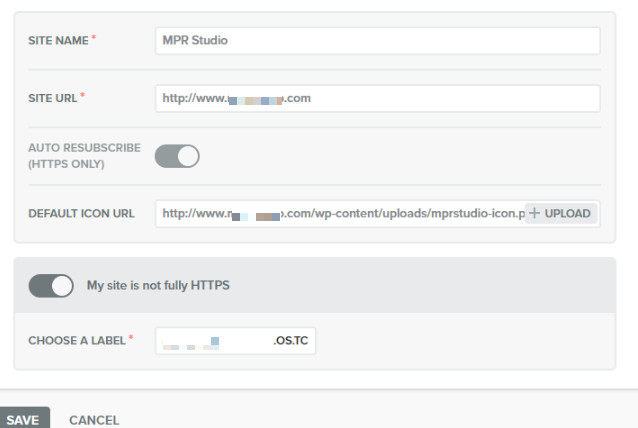
Tại đây, bạn sẽ nhập các chi tiết sau:
Tên trang web
URL trang web
URL biểu tượng mặc định (xem hướng dẫn bên dưới để sao chép đường dẫn hình ảnh từ hình ảnh trong thư viện phương tiện WordPress của bạn)
Để nhận URL biểu tượng trang web (biểu tượng yêu thích) của bạn, chỉ cần truy cập vào thư viện phương tiện WordPress của bạn và tìm biểu tượng trang web của bạn.Sau đó, nhấp vào mục phương tiện và đi xuống trườngSao chép liên kếtvà lấy URL.
Bên dưới trường URL biểu tượng mặc định, bạn sẽ thấy một nút chuyển đổi mà bạn có thể bật nếu vì lý do nào đó mà trang web của bạn không sử dụng SSL.Nếu bạn bật tính năng này, bạn sẽ cần nhập nhãn vào trườngChọn Nhãn.
Nhãn này là tên miền phụ an toàn được lưu trữ trên máy chủOneSignal, sẽ được sử dụng để gửi thông báo đẩy cho trang web của bạn.
 word-image-94
word-image-94
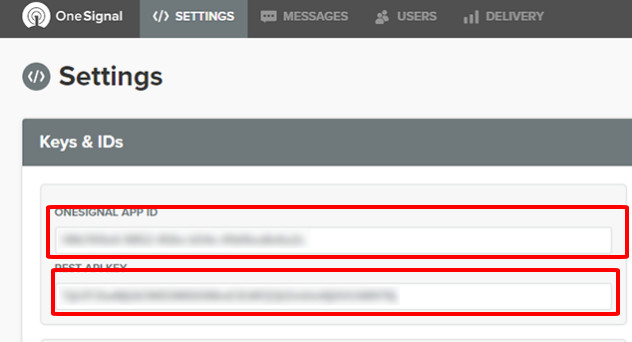
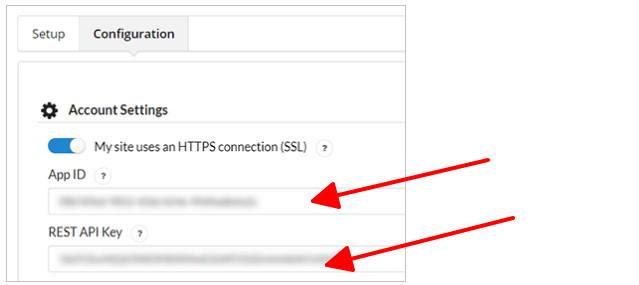
Với các thay đổi của bạn đã được lưu, bây giờ bạn sẽ thấyID APPvàAPI KEY, bạn sẽ cần sao chép và dán vàotabCấu hìnhPlugin OneSignalcủa trang tổng quan WordPress của mình.
 word-image-95
word-image-95
 word-image-2
word-image-2
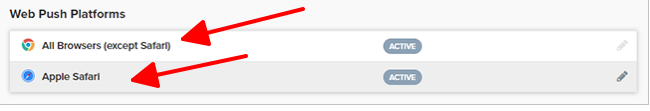
Quay lạitrangOneSignalvà nhấp vàoCài đặtở trên cùng.Tiếp theo, nhấp vào biểu tượng bút chì bên cạnhApple SafaritrongWeb Push Platforms.
 word-image-96
word-image-96
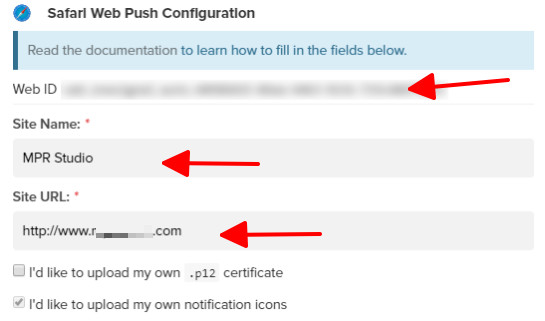
Tại đây, bạn cần nhập các thông tin sau:
Tên trang web
URL trang web
Bạn cũng có thể tải lên biểu tượng trang web, biểu tượng này được khuyến nghị.Nhấp vào hộp bên cạnh “Tôi muốn tải lên các biểu tượng thông báo của riêng mình.”
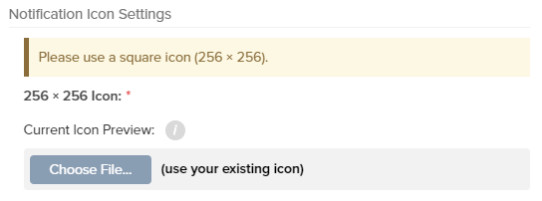
Sau đó, bạn sẽ thấy màn hình sau, nơi bạn có thể tải lên biểu tượng từ một nguồn bạn chọn bằng cách nhấp vào nútChọn tệp.
 word-image-97
word-image-97
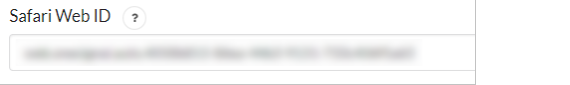
Sau khi nhấp vàonútLưu, bạn sẽ thấyID Web Safaricủa mìnhmà bạn cần sao chép và dán vào tab cấu hìnhOneSignaltrong WordPress.
 word-image-3
word-image-3
Khi bạn đã dánSafari Web IDvào tab cấu hình củaPlugin OneSignaltrong bảng điều khiển WordPress của mình, bạn lưu lại.
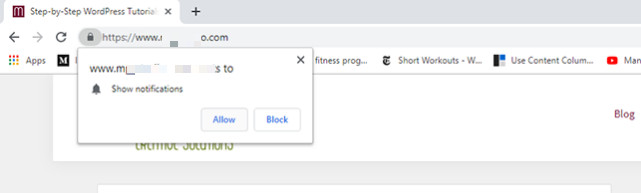
Để đảm bảo thông báo đẩy đang hoạt động, bạn có thể truy cập trang web của mình trong cửa sổ ẩn danhtrong Chrome, Firefox hoặc Safari.
Bạn sẽ thấy cửa sổ bật lên thông báo đẩy ở trên cùng bên dưới thanh địa chỉ của trình duyệt, cũng như biểu tượng chuông ở góc dưới cùng bên trái hoặc bên phải của màn hình.
 word-image-98
word-image-98
Thông báo web đẩyOneSignaltrong trình duyệt trên máy tính để bàn.
Ngoài máy tính để bàn, máy tính xách tay và máy tính bảng, bạn cũng sẽ thấy cửa sổ bật lên thông báo đẩy trong trình duyệt di động.
3: Tùy chỉnh cửa sổ bật lên thông báo đẩy
Cửa sổ bật lên thông báo đẩy cơ bản khá đơn giản.Nó hiển thị logo của bạn và sử dụng ngôn ngữ cơ bản.Hãy tùy chỉnh nó và làm cho nó trở nên cá nhân hơn.
Để điều chỉnh giao diện của cửa sổ bật lên thông báo đẩy, hãy nhấp vàotabCấu hình, sau đó cuộn xuốngphầnCài đặtcửa sổ bật lênHTTP.
Sau đó, nhấp vào công tắc bật tắt bên cạnhTùy chỉnh văn bản Lời nhắccửa sổ bật lênHTTP.Bây giờ, bạn sẽ có thể nhập tin nhắn được cá nhân hóa vào các trường sau:
Thông điệp hành động
Tự động chấp nhận tiêu đề (Nhấp vào Cho phép)
Tên trang web
4: Tùy chỉnh biểu tượng chuông thông báo
Lời nhắc của trình duyệt cho các thông báo đẩy và cửa sổ bật lên hiển thị gần đầu cửa sổ trình duyệt của bạn sẽ biến mất ngay sau khi người dùng đóng chúng.
Điều này có lý, nhưng nếu khách truy cập thay đổi ý định và muốn đăng ký nhận thông báo đẩy của bạn thì sao?
OneSignal cũng có biểu tượng chuông có thể hiển thị mọi lúc, giúp ai đó dễ dàng đăng ký nhận thông báo đẩy ngay cả sau khi đóng cửa sổ bật lên.
 word-image-4
word-image-4
TrongtabCấu hìnhcủa OneSignal, đi tới khu vựcPrompt Settings & Subscription Bellvà bật các tùy chọn bạn muốn sử dụng.
Khi bạn đã bật công tắc bật tắt, bạn có thể cuộn xuống và điều chỉnh cài đặt cho từng tùy chọn đã bật.
5: Gửi thông báo đẩy từ trang web WordPress của bạn
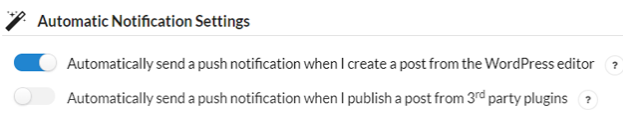
OneSignal tự động gửi thông báo đẩy web cho tất cả các bài đăng mới xuất bản trên trang web của bạn.Bạn có thể tắt tính năng này trên toàn cục trongtabCấu hìnhtrongkhu vựcCài đặt Thông báo Tự động.
 word-image-5
word-image-5
Điều này rất hữu ích nếu bạn muốn gửi thông báo đẩy theo cách thủ công khi bạn xuất bản hoặc cập nhật một bài đăng.Bạn có thể thực hiện việc này bằng cách đi tớiTài liệuở phía bên phải của trình chỉnh sửa WordPress Gutenberg mới, sau đó cuộn xuốngphần thả xuốngThông báo đẩy của OneSignalvà chọn hộp bên cạnhGửi thông báo khi cập nhật bài đăng.
6: Tạo thông báo đẩy chào mừng cho người đăng ký mới (tùy chọn)
Ngoài việc gửi thông báo đẩy cho nội dung trang web mới, bạn có thể tạo một thông báo để chào mừng những người đăng ký mới của mình.Để thực hiện việc này, hãy truy cậpliên kếtOneSignal Pushở thanh bên trái của bảng điều khiển WordPress của bạn.
Sau đó, nhấp vàotabCấu hìnhvà cuộn xuốngkhu vựcCài đặt Thông báo Chào mừng.
Bật công tắc bật tắt và bạn có thể tùy chỉnh các trườngTiêu đề,Tin nhắnvàURLnếu muốn.Bạn cũng có thể để chúng ở chế độ mặc định.
Giờ đây, khi người dùng mới đăng ký nhận thông báo đẩy, họ sẽ nhận được thông báo chào mừng.
Chúc các bạn thành công!


![[Hướng dẫn] CÁCH tạo tài khoản PayPal Business 2022](/files/uploads/2022/05/images/small_paypal-business.png)







Bình luận bài viết